Очень часто при создании сайтов на Opencart требуется создавать форму для отправки писем и каждый раз нужно использовать какие то свои шаблоны.
Работая с 1С-Бтрикс, я использовал шаблоны встроенные в систему. Я подумал, что в Opencart можно сделать что то подобное. И так, приступим.
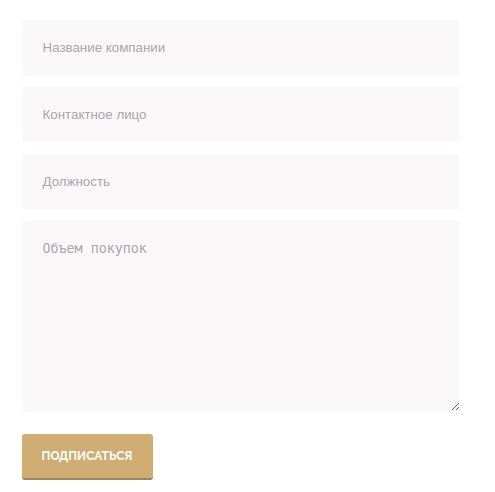
Для начала посмотрим пример:

Здесь мы видим поля, которые нужно запихнуть в форму и отправить по email.
Вот стандартный код:
<div class="left">
<input name="company" type="text" placeholder="Название компании" id="" value="<?php echo $company;?>" /><?php if ($error_company) { ?>
<div class="text-danger"><?php echo $error_company; ?></div>
<?php } ?>
<input name="contact" type="text" placeholder="Контактное лицо" id="" value="<?php echo $contact;?>" /><?php if ($error_contact) { ?>
<div class="text-danger"><?php echo $error_contact; ?></div>
<?php } ?>
<input name="prof" type="text" placeholder="Должность" id="" value="<?php echo $prof;?>" />
<?php if ($error_prof) { ?>
<div class="text-danger"><?php echo $error_prof; ?></div>
<?php } ?>
<textarea name="enquiry" id="" placeholder="Объем покупок"><?php echo $enquiry;?></textarea>
<?php if ($error_enquiry) { ?>
<div class="text-danger"><?php echo $error_enquiry; ?></div>
<?php } ?>
<button class="buttons">Подписаться</button>
</div>
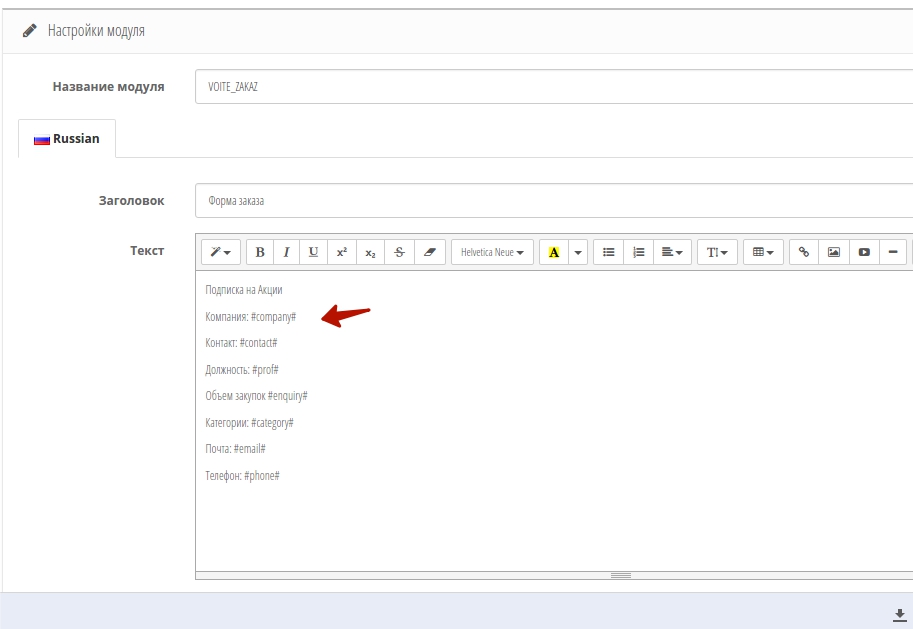
Теперь создадим шаблон для письма в обычном модуле HTML

В контенте создаем ключевые названия для конкретного письма вида (#company#...), название модуля пишем в виде ключа VOITE_ZAKAZ
На этом настройки шаблона закончены.
Теперь переходим к функции, которая будет выполнять вызов этого модуля, заполнение его данными из формы и отправка на почту.
Делать это лучше в том модуле, который будет работать именно с отправкой почты. Например я создал контроллер
/catalog/controller/information/form.php
<?php
class ControllerInformationForm extends Controller {
private $error = array();
public function index() {
if (file_exists(DIR_TEMPLATE . $this->config->get('config_template') . '/template/information/form.tpl')) {
return $this->load->view($this->config->get('config_template') . '/template/information/form.tpl', $data);
} else {
return $this->load->view('default/template/information/information.tpl', $data);
}
}
}
который будет вызываться очень просто:
index.php?route=information/form
В шаблоне form.tpl будет наша форма, которая по умолчанию будет подключаться, в случае стандартной отправки. Если нужно другой шаблон подключить (шаблон HTML), то создать новую функцию, например formNext() в контроллере form.php и вызов уже новой формы будет:
index.php?route=information/form/formNext
Теперь осталось написать обработчик, который будет отправлять наши данные. Это может быть как обычный метод POST так и с помощью jQiery.
Теперь сам обработчик:
public function voiteMail($typeVoite,$data){
$querys=$this->db->query("select * from oc_module where code like 'html' and name like '$typeVoite'");
$unserialize=unserialize($querys->row['setting']);
$data['html']=array(
'shablon'=>$unserialize['module_description'][1]['description'],
'title'=>$unserialize['module_description'][1]['title']);
$html=$data['html']['shablon'];
foreach($this->request->post as $key=>$value){
$html=str_replace("#$key#",$value,$html);}
return $html;
}Для OpStore2.0
$unserialize=json_decode($querys->row['setting']);
foreach($unserialize->module_description as $mode){
$data['html']=array(
'shablon'=>html_entity_decode($mode->description, ENT_QUOTES, 'UTF-8'),
'title'=>$mode->title );}
Вызывать обработчик очень просто. В контроллере, после проверки нажатия кнопки sumbit, если валидация фомы прошла успешно, получение кода шаблона с заполненными данными:
$modeHtml=$this->voiteMail('VOITE_ZAKAZ');Теперь его можно вставить в mail обработчик
$mail->setHtml($modelHtml);
Вот в принципе и все. Чтобы создать новую форму достаточно создать новый шаблон в модуле HTML, создать уникальное название модуля, прописать требуемые поля. Создание шаблона для формы не составит труда, если создать новую функцию и скопировать туда
